目次
私たちが普段当たり前のように使っているWEBサービスやアプリサービスですが、それらの開発はいくつかの工程に分けて進行しています。「ヒアリング工程」「要件定義工程」「設計工程」「開発工程」「テストおよびリリース工程」です。
その一連の工程の中で、画面デザインに関する作業は主に設計工程で進行します。
実際にデザイナーとして業務をしていると当たり前のように耳にする「ワイヤーフレーム」や「デザインカンプ」「モックアップ」という言葉があります。それらはいずれも、デザイン制作おける成果物に該当しますが、それぞれ制作の段階や役割に違いがあります。
WEBサービスやアプリサービスのデザインがどのような流れで作り上げられていくのか、その様子を少しでも掴んでいただけたら嬉しく思います。

モックアップやデザインカンプは、どんなタイミングで作られる?
モックアップ・デザインカンプやワイヤーフレームといった単語は、WEBサービスやアプリサービスの開発プロジェクトの中でも、主にデザイン制作に関する工程で飛び交います。
そこで、まずはじめにWEBサービスやアプリサービスの開発プロジェクトがおおよそどのように進行し、デザイン工程はどのタイミングで発生するのか、どのような役割を持っているのかを解説させていただきます。
開発プロジェクト全体の流れを大まかに掴む事で、モックアップ・デザインカンプに期待される役割をより深く感じ取ることが出来るはずです。
流れその1/ヒアリング工程
開発プロジェクトのスタートは、ヒアリング工程です。
外部クライアントを持つ開発受注の形式でも、社内での開発プロジェクトでも、まずはWEBサービスやアプリサービスを必要としている方々への綿密なヒアリングが必要となります。どのような目的を持った開発を行うのか、プロジェクトチーム全体でその同じゴールを見据えるために大切な工程です。
流れその2/要件定義工程
開発をするWEBサービスやアプリサービスの目的を具体化していきます。この要件定義工程で大切なのは、前工程でのヒアリング結果です。
実際にWEBサービスやアプリサービスを必要としている方がどのような目的で開発をしたいと考えているのかをしっかりと把握しながら、その目的を達成するための機能などを明確化します。
例えば、ECサイト運営のための開発であれば「リピーター獲得のため、マイページ機能を充実させたWEBサービスを作ろう」だとか「商品検索のハードルを下げるため、欲しいアイテムを撮影するだけで、類似商品の紹介が出来るアプリサービスを作ろう」といったように、サービス提供者と利用者双方の事を考え抜く洞察力とイメージ力が重要です。
UI/UXデザインについても、この企画工程から並行して検討が始まります。
私たち株式会社GeNEEとしても、この要件定義工程を「開発プロジェクトの背骨を作り上げる重要な工程である」と位置づけています。
—————————————————————————————————————
要件定義についてより詳しく学びたい方はこちらの記事をご参照ください。
関連記事:要件定義の成果物とはなにか?具体的な作業内容や進め方についてシステムエンジニアが解説
—————————————————————————————————————
流れその3/設計工程(各種デザイン開始)
前項の要件定義工程で決められた内容を、具体的にどのように形にしていくかを検討する工程です。
WEBサービスやアプリサービスの機能を詳細まで詰め、必要なデータ構造やデータベースの設計などを進めますが、この設計工程でいよいよデザイン面についても具体的に制作が始まります。
機能の詳細を検討しながら、実際にどのようにユーザーに見せるべきか、ユーザーのペルソナを中心に据えてデザインを進めます。
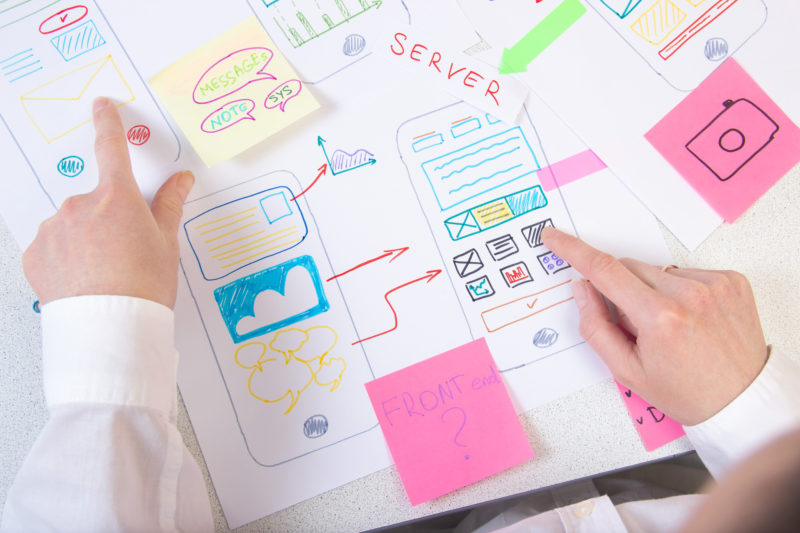
デザイン制作の流れは以下の通りです。
- ワイヤーフレームを制作し、サービス全体の構造や導線を視覚的に把握する。
- ワイヤーフレームをチームメンバーと検討し、ブラッシュアップする。
- 完成したワイヤーフレームをベースに、デザインカンプを制作
- デザインカンプをチームメンバーと共同でブラッシュアップする。(静的イメージの完成)
- 完成したデザインカンプをベースに、モックアップを制作
- モックアップをチームメンバーと共同でブラッシュアップする。(動きも含めた、より具体的なデザインの完成)
この「ワイヤーフレーム制作〜デザインカンプ制作〜モックアップ制作」の成果として期待されることは、開発プロジェクト内でサービスの完成イメージを具体的な形で共有することです。
—————————————————————————————————————
システムやスマホアプリの基本設計、詳細設計工程についてより詳しく学びたい方はこちらの記事をご参照ください。
関連記事:基本設計における成果物とは?開発工程の流れや注意点を含めて解説
関連記事:詳細設計の成果物は何が重視される?進め方や注意点を解説
—————————————————————————————————————
流れその4/開発工程
設計工程までをクリアしたら、いよいよ開発工程です。
これまでにプロジェクトチームで考え抜いた設計やデザインを、具体的なWEBサービスやアプリサービスの形にします。
流れその5/テスト工程
開発工程にて実装されたWEBサービスやアプリサービスを、リリース前にテストします。ヒアリング工程から積み上げてきた開発目的を達成できているか、実装した機能がユーザー目的を達するに充分か、そして不具合はないかをしっかりと見極めます。
開発プロジェクト内でもテストを実施しますが、ユーザーテストを行うことでよりリアルなフィードバックを獲得する事ができ、実際のユーザーに寄り添ったブラッシュアップが可能になります。
—————————————————————————————————————
プロジェクトの最終工程に位置する試験についてより詳しく学びたい方はこちらの記事をご参照ください。
関連記事:テスト計画書とは何か。システム開発におけるテストの重要性を現役エンジニアが解説
—————————————————————————————————————
流れその6/リリース
テスト工程までをクリアしたら、いよいよWEBサービス、アプリサービスをリリースします。もちろん、リリース後もユーザーからのフィードバックを重要視し、より洗練されたWEBサービス、アプリサービスへの昇華を目指します。

ワイヤーフレームとは何か
それでは、ワイヤーフレームとは何かを解説していきます。
ワイヤー(線)フレーム(枠)という名が示す通り、WEBサービスやアプリサービスの完成イメージを、まずは簡易的に線と枠で把握する事が目的です。
画像やオブジェクト、テキストの配置を把握し、全体の構造を俯瞰します。ここではあくまで配置の把握のみに務め、具体的なグラフィックの作り込みはしません。
ワイヤーフレームは、以降のデザインカンプ制作時に重要な役割を果たすことはもちろんですが、WEBサービスやアプリサービスのどの位置にどんな内容がどの程度の分量で配置されるのか、導線や画面遷移はどうなるかを開発プロジェクト内で共有するためにも使用されます。
そういう意味では、ワイヤーフレームはビジュアルを通して共通認識を醸成する仕様書としての役割も持っていると言えるでしょう。
デザインカンプとは何か
ワイヤーフレームによって、開発プロジェクト内でWEBサービス・アプリサービスの構造について共通認識を持つことに成功したら、次はデザインカンプの制作に入ります。
デザインカンプは、WEBサービスやアプリサービスのデザイン完成見本を指します。このデザインカンプの最も大きな役割は、開発プロジェクトの依頼主側と開発側のデザインの最終形の共通認識をグリップすることです。
このデザインカンプについては、依頼主側に対して複数のデザイン案を提出することも少なくありません。
この段階で、プロジェクト関係者全体でしっかりとデザインイメージの共通認識を持つ事で「完成したWEBサービス・アプリサービスのイメージが違う」という事態を防止します。
モックアップとは何か
続いてモックアップとは何かについてです。
モックアップとは「模型」という意味で、元々はプロダクトデザインの世界で使われているワードです。
デザインカンプでは、全体のビジュアルイメージを決めてプロジェクト関係者全体でデザインイメージの共通化を図るという目的がありましたが、モックアップでは、WEBサービスやアプリサービスの動きまで含めたサンプルを制作します。
サービスの構造や導線が、デザインカンプ段階よりもより具体的に把握できるようになるメリットがあります。
UI/UX目線での検証においても、ユーザーが操作に迷わずに回遊出来るかなど、このモックアップ段階ではより具体性を持った検討が可能になります。
一方で、複雑な階層構造を持たないWEBサイトデザインの現場では、場合によってはデザインカンプとモックアップはおおよそ同一の工程として扱われることも少なくありません。
シンプルなページ遷移のWEBサイトであれば、デザインカンプがほぼモックアップの役割を兼ねることが出来るためです。 モックアップ工程は、ユーザーに対して提供する機能が豊富なWEBサービス・アプリサービス開発において、その重要性がより高まります。
デザインカンプ・モックアップ制作のポイント
デザインカンプやモックアップについて、それぞれの概要について触れてきましたが、実際にそれらを制作する場合、デザイナーはどのような事を意識しているのでしょうか。
ワイヤーフレームについても含めて、それぞれの制作時のポイントを簡単にまとめてみます。
ワイヤーフレーム制作時のポイント
ワイヤーフレームは、これから作るWEBサービス・アプリサービスの構成を落とし込んだ設計図です。その作りは出来る限りシンプルな物とし、基本的には線と枠のみで構成されます。その際、着色やボタン形状などのグラフィック要素は基本的には反映されません。
このワイヤーフレームに求められるのは「何処にどのような要素をどの程度配置するかの設計図面」です。つまり、デザインというよりは企画構成の領域に該当します。その性質から、ワイヤーフレーム制作の担当者はデザイナーではなく、プロジェクトリーダーなどひとつ上流工程の人物である事が多く、この時点でデザイン的要素を盛り込んでしまうと、後工程を担当するデザイナーにとって余計な情報を受け取ることになってしまいます。
デザイン的な要素が盛り込まれた状態のワイヤーフレームをデザイナーに渡してしまった場合、デザイナー目線では「上流工程である程度デザインの縛りを入れてきたのかな」と認識してしまいます。
せっかくデザインのプロに仕事を渡すのですから、出来る限りデザイナーの自由な発想の余地を残して置いた方が、結果として研ぎ澄まされたデザインに辿り着くことが出来るでしょう。
ワイヤーフレームを作るツールは、紙とペンでも充分です。
もちろん、プロジェクトチーム内で回覧がしやすい共同編集機能を備えたツールを使用するのも、効率面ではお勧めとなります。
ちなみに、以前の記事で紹介したFigmaやXDも、ワイヤーフレーム段階からよく使われるツールのひとつです。
FigmaやXDについて詳しく知りたい方は、こちらの記事もおすすめです。
関連記事:FigmaとAdobe XDを比較。UI/UXデザインツールのお勧めについて解説。
デザインカンプ制作時のポイント
ワイヤーフレームが完成したら、デザインカンプの制作に入ります。
前工程で作成されたワイヤーフレームは設計図であり、ビジュアル的な仕様書であるという性質上その制作を担当するのはプロジェクトリーダーなどの上流工程を管轄する人物である事が多い(もちろん、クリエイティブディレクターなどのデザイン領域寄りの人物が担当することもあります)ですが、デザインカンプ制作からはデザイナーの出番になります。
デザイナーが受け取るワイヤーフレームは、あくまでも設計図です。
「ここに必ずこの要素を配置しなければならない」というガチガチに決まり切ったものというよりは、ユーザーにどんな情報をどのような順番で提示するかを掴むための概要図であるともいえます。
大切なのは、そのワイヤーフレームの配置や順序にはどのようなストーリーがあるのか、つまり「制作するWEBサービス・アプリサービスの目的は何か」を把握する事です。
もちろん、同時にしっかりとしたミーティングは必須です。
そのうえで、デザイナーの専門的な視点から目的を達成するためにより最適なレイアウトやサイズ、構成を提案する必要があります。
ワイヤーフレーム制作時に、できるだけデザイン的要素を盛り込まないように気を付ける必要がある理由は、この「デザイナーの専門的な視点」の邪魔になるためです。
ワイヤーフレームからそのサービスの目的を把握してデザインを作り込む際に、色や形の情報が盛り込まれていたら、デザイナーは「何か思惑があるのでは」と深読みをしてしまいます。
結果として、目的を達成するための最適なデザインに辿り着けない可能性も出てきます。
デザインカンプ制作工程で行われることは以下の通りです。
・ワイヤーフレームとミーティングから、サービスの目的地を把握する。
・サービスのターゲティングやペルソナ設定を把握する。
・競合サービスの調査と検証作業をする。
・目標とするUXをしっかりとグリップし、逆算してUIを検討する。
・複数案のデザインを提案し、プロジェクトチーム内の議論へ発展させる。
・上記デザイン案に関する議論を経て、ブラッシュアップする。
デザインカンプは、あくまでも画面のビジュアルを確認する静止画であるため、この工程だけを考えれば、制作ツールはPhotoshopやIllustratorなどでも対応可能です。
しかし、この後にモックアップ制作工程が控えている場合、スムーズに移行するためにFigmaやXDといったツールがお勧めになります。
モックアップ制作時のポイント
デザインカンプ工程を乗り越えたら、モックアップ制作工程に入ります。
モックアップとは「模型」という意味である事は述べましたが、WEBサービスやアプリサービスにおける模型とはどのような状態を指すのでしょうか。
その答えは、動きや画面遷移まで含めて実際に触れる状態です。
単にデザインカンプ画像を並べてみるよりも、実際に簡易的に操作をして画面を切り替えてみることで、よりリアルなデザイン確認が出来ます。
紙媒体や1枚物のLPのようなグラフィックデザイン媒体と、WEBサービスやアプリサービスの大きな違いは「階層があり、遷移が発生する」という点です。
その部分をしっかりと確認するために、モックアップは重要な役割を果たします。

デザインカンプとモックアップを区別しない場合もある
ワイヤーフレーム/デザインカンプ/モックアップを分けて解説をしてきましたが、実は開発プロジェクトによってはデザインカンプとモックアップを同一工程にまとめる場合もあります。
最初からモックアップ的な画面遷移を盛り込んでデザインカンプ制作をする場合がそれに該当します。
WEBサービスやアプリサービスのデザインツールとして、FigmaやXDが大きなシェアを占めるようになっている現在、ワイヤーフレーム移行のデザイン工程を、FigmaやXDで行うのは自然な流れであり、その場合画面遷移も含めたデザイン制作を行う事が可能です。
その場合、デザインのビジュアル面と画面遷移の部分は同時に進行する事となり、デザインカンプとモックアップの工程はひとつにまとめられます。
まとめ
WEBサービス・アプリサービス開発におけるワイヤーフレーム/デザインカンプ/モックアップについて、それぞれの概要と制作のポイントについてまとめました。
ワイヤーフレームの立ち位置は明確ではありますが、デザインカンプとモックアップについては開発プロジェクトによってその工程がまとめられることもあり、立ち位置は流動的な部分もあります。
しかしながら、それらすべての工程において共通する明確な役割があります。それは「開発してみたら、想像していた物と違う」という、ゴール地点のズレを防止するという事です。
「完成品はこうなりますよ」というイメージを視覚的にグリップしておくことで、開発プロジェクトは迷わずに最後まで走り抜けることが可能になるのです。
完成イメージを明確に想定、共有しながら安心して開発プロジェクトを進められるßWEBサービス・アプリサービスのご依頼、ご相談がございましたら、是非GeNEEまでご連絡いただけたらと思います。お客様のニーズや将来的な方針等を具体的にヒアリングした上で最適なソリューションのご提案をさせていただきます。こちらの問い合わせフォームからお気軽にお問い合わせください。













.jpg)


とは.jpg)