開発.png)
昨今、iOSアプリ、Androidアプリを迅速的かつ効率的に開発しながら、さらにコストを極力抑えたいといった要望が増えており、それに伴い、クロスプラットフォーム開発とよばれる、1つのプログラムコードで複数のアプリ(iOSアプリ/Androidアプリ/Webアプリ)を作る案件が増えております。このクロスプラットフォーム開発に用いられる主要のフレームワークがFlutter(フラッター)であり、今回の記事では弊社のエンジニアがFlutterのフレームワークを実際に活用した経験を踏まえ、活用するメリット、デメリット、そして特徴について解説していきたいと思います。
Flutterとは何か?
「Flutter(フラッター)」は、2018年にGoogleが発表したモバイルアプリ用のオープンソース(ソースコードが一般公開されている)型のフレームワークになります。ここでのフレームワークとは、モバイルアプリを開発する際、枠組みとして機能する開発ツールのようなもので、フレームワークを用いることで、開発作業をより簡単かつ迅速に行うことができます。Flutterのフレームワークには、Googleが2011年に発表した「Dart(ダート)」と呼ばれるアプリ開発言語が使われています。
通常、モバイルアプリ開発を行う際、iOSアプリはiOSのOSに合わせたアプリ開発言語(SwiftやObjective-C)、AndroidアプリはAndroidのOSに合わせたアプリ開発言語(JavaやKotlin)が選定されます。その理由としましては、端末に内蔵されたOSによって、開発環境やI/F(インターフェース)が異なるからです。専用のアプリ開発言語で開発・上市した方が機能的にもリッチな実装が可能であり、より多くのユーザを惹きつけることができますが、他方、iOSアプリとAndroidアプリをそれぞれ開発する場合には2倍の開発コストがかかる点が問題でした。
膨らむ開発コストに終止符を打つ可能性を秘めた存在がFlutterです。Flutterは、iOSアプリ、Androidアプリ、さらにはWindows、macOSにも対応する、コード変換機能(クロスプラットフォーム開発)が備わっています。少し横道に逸れますが、クロスプラットフォーム開発に対し、OSごとに用意されている開発環境で開発を行うことをネイティブ開発と呼びます。少し技術的なことを言いますと、端末に依存する機能(カメラやGPSなど)やリッチな機能に関しては、このクロスプラットフォーム開発で表現が難しい場合がありますが、モバイルアプリの基本機能でしたら、iOSアプリ、Androidアプリどちらにも対応したアプリが開発できます。過去のFlutterを用いた開発事例では、人材系マッチングアプリ、ショッピングアプリ、旅館やホテルなどの予約管理アプリ、業務効率化アプリなどがあります。
Dartとは何か?
先述の通り、Dart(ダート)は、2011年10月にGoogleによって開発されたアプリ開発言語です。当初は、Google ChromeといったWebブラウザ組込用のスクリプト言語として、JavaScript(ジャバ・スクリプト)の後継を意識して設計されました。そのため、JavaScriptと文法が類似しており、過去にJavaScriptを学んだエンジニアからすると、そこまで苦労無くDartを習得できるはずです。またJavaScriptだけでなく、C#(シーシャープ)やJava言語などにも少し類似する部分があり、他のアプリ開発言語からの移行が比較的しやすい言語とも言えます。これまでGoogleが開発してきた数多くのWebサービスにもこのDartが使用されています。
Flutterを使うメリットは何か?
クロスプラットフォームの一つ、Flutterを使うメリットは大きく5つあります。
Flutterのメリット1:開発速度の向上と開発コストの削減
ネイティブ開発との大きな違いとして、クロスプラットフォーム開発は1つのソースコードで複数のモバイルアプリを開発しますので、開発速度が向上します。またソースコード総量も削減することが可能なので、開発コストを抑えることができます。
Flutterのメリット2:保守・運用コストの削減
初期開発費用に加えて、保守・運用コストも抑えることができます。ネイティブ開発では、AndroidアプリはAndroidアプリエンジニアが、iOSアプリはiOSアプリエンジニアが保守・運用を担当します。稼働が増える分、それに合わせて、保守・運用コストも膨らみます。しかし、クロスプラットフォーム開発の場合、1つのソースコードで複数のモバイルアプリを動かしますので、対応稼働が減り、必然的にコストも減ります。
Flutterのメリット3:仕様変更に強く、試験に掛かる工数を抑えることができる
ネイティブ開発では、ソースコード変更後、モバイルアプリを再起動する必要があり、変更確認するまでにどうしても時間がかかりました。Flutterには、ホットリロード(Hot Reload)機能が搭載されており、開発中のモバイルアプリを数秒単位でリロード(更新)することが可能です。ホットリロード機能とは、ソースコードを記述した時点で即時に変更がモバイルアプリに反映される機能です。これにより、ネイティブ開発で発生する変更箇所の確認に掛かる手間が削減されます。
Flutterのメリット4:Googleが推奨するマテリアルデザイン
Flutterでは、Googleがするマテリアルデザインが採用されています。マテリアルデザインとは、2014年にGoogleが提唱したユーザが直観的にUI(ユーザインターフェース)を理解し、操作できるデザインのことを意味しております。マテリアルデザインをベースとしたアプリは、見やすく、直観的に操作ができるため、コンバージョン率(成約率)などにも影響を与えます。
Flutterのメリット5:スムーズなレイアウト構築が可能
Flutterでは、ウィジェット(部品のようなもの)を組み合わせることで、モバイルアプリのUIを構築することができます。このウィジェットは汎用性が高く、操作性を持ち合わせているため、モバイルアプリのレイアウトを柔軟かつ迅速に構築することが可能です。
Flutterのデメリットは何か?
Flutterを使うメリットはたくさんあります。しかしながらその一方で、デメリットも存在します。
Flutterのデメリット1:端末独自のOSの影響を受けてしまう
前述の通り、Flutterの大きなメリットとして、1つのソースコードで複数のモバイルアプリを開発できることをあげましたが、OSごとに搭載されている機能(カメラ機能や位置情報機能など)に関しては、別個でソースコードを記述する必要があります。また、iOSやAndroidのOSアップデートが発生すると、ネイティブ開発とは異なり、最新版のアップデート後に対応を行うことになるため、スピーディーに対応することが難しくなります。
Flutterのデメリット2:ネイティブ開発と比べるとライブラリが少ない
Flutterが正式にリリースされたのが2018年12月ということもあり、まだアプリ開発言語としての歴史が浅く、ネイティブ開発で用いられるアプリ開発言語(iOSアプリの場合はSwift、Androidアプリの場合はJavaなど)と比較すると、ライブラリの数は少ないです。ネイティブ開発であればライブラリを用いて実装できる箇所をFlutterでは独自実装になる場合があります。
Flutterのデメリット3:ネイティブ開発の方が動作面で有利に働く場合がある
Flutterの動作改善は急速に進みつつありますが、レンダリング周りやテキストのフォーカスなどの面ではネイティブ開発によって作られたモバイルアプリと比べると、動作が悪く感じる場合があります。
Flutter/Dartの将来性

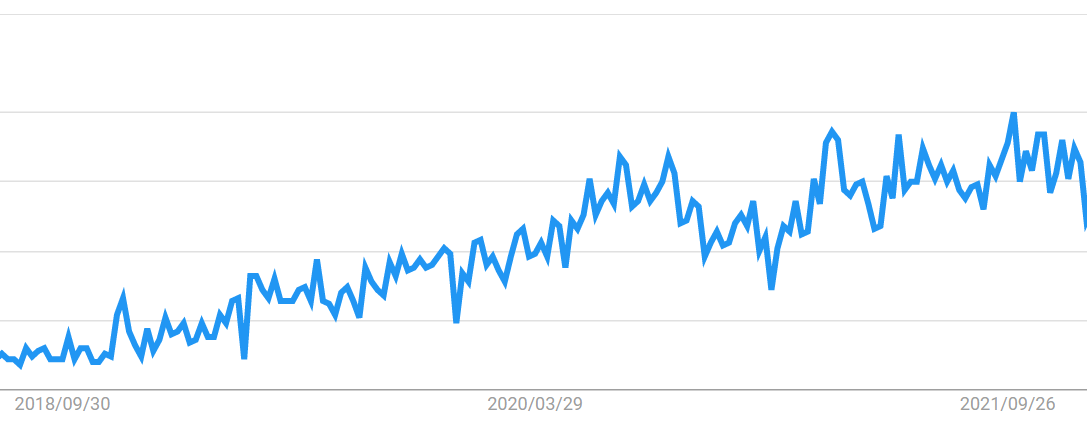
上のグラフは日本国内における「Flutter」というワードの人気度動向(検索ボリュームの相対数値)を示しています。(出典:Googleトレンドより)Googleの発表等を受けた浮き沈みはあるものの、右肩上がりに人気度は上昇しており、2018年9月末時点と2021年10月初旬時点を比較すると、10倍以上の伸びを見せています。また2021年のGoogle Play(アプリストア)上には約20万件のモバイルアプリにFlutterが使用されており、この数は2019年時点と比較すると、400%超の増加となっています。人気度動向、アプリ数の伸び率では、今後の将来性を予測することは難しいですが、毎年勢いが増しているということは紛れもない事実かと思います。
おわりに
iOSアプリ、Androidアプリを同時に開発できて、かつコンパイル速度が速く、ホットリロードのような独自機能がある点を勘案して考えると、Flutterによるモバイルアプリ開発のスピードが有利に働くケースは大いにしてあると思います。その一方、端末のOS依存が避けられない点、ネイティブ開発と比較した際の動作や挙動に関しては、Flutterが抱えている課題と言えます。このようにFlutterには得手不得手がありますので、開発するモバイルアプリの特性や将来的な展望などを踏まえ、慎重に技術選定を行うことをオススメします。
それでは本日はここまでといたします。最後までご覧いただき、ありがとうございました。
—————————————————————————————————————
システム開発、アプリ開発、新規事業立ち上げ、DX化の推進でお困りではありませんか?
日本全国には開発会社が無数にありますが、Webサービスやアプリサービスのスケール(規模拡大)を実現するビジネス推進力やシステムの堅牢性、可用性を意識した設計力・技術力を持つ会社は、多くはなく、弊社は数少ないその一つ。お客様のご要望通りに開発することを良しとせず、お客様のビジネス全体にとって最適な解を模索し、ご提案ができるビジネス×テック(技術力)×デザインの三位一体型の開発会社です。ITやDX全般に関して、何かお困りのことがございましたらお気軽にご連絡いただけたらと思います。
—————————————————————————————————————















.jpg)


とは.jpg)